Don’t use import-css directives when bundling
Consider the following code: This Controller method creates a bundle and includes a css-file located at ~/Content/base.css and then returns the view. The css file looks like…

Using SSL during a certificate request
If you need to request a certificate to use for a website, you need to generate a certificate request resulting in a certreq.txt you need for buying…
Intergraph issues database will be public available
Intergraph has an internal database for keeping track of all kinds of software issues, if you file a Trouble- or Change Request, it will end up in…
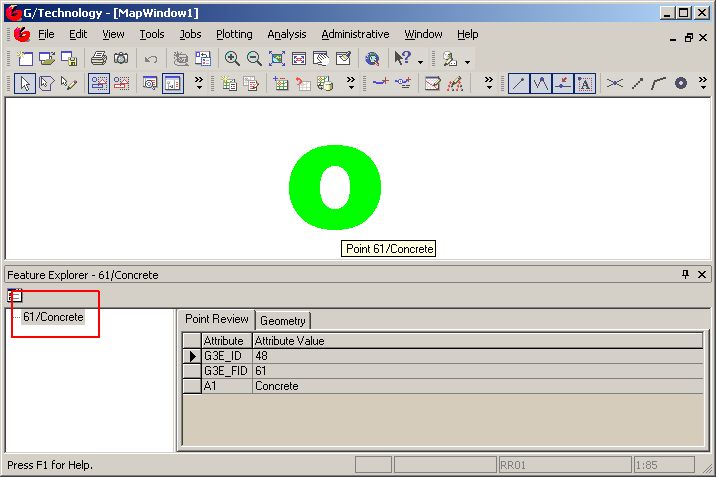
Netviewer extensions
It doesn’t take much to create a Netviewer extension: Derive a class from Microsoft.Practices.CompositeUI.ModuleInit Create a constructor with a [ServiceDependency()] WorkItem argument Modify your ProfileCatatalog.xml The class…
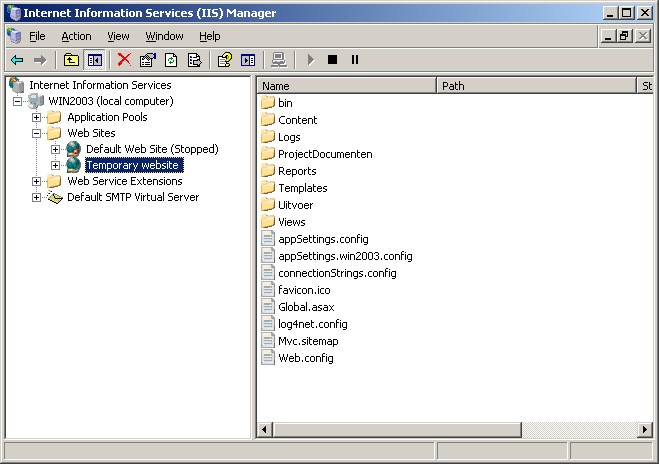
Debugging Netviewer serverside pages
If you need to build server side pages in Netviewer, changes are likely that you want to debug them. First thing to do is to change the…