Netviewer extensions
It doesn’t take much to create a Netviewer extension: Derive a class from Microsoft.Practices.CompositeUI.ModuleInit Create a constructor with a [ServiceDependency()] WorkItem argument Modify your ProfileCatatalog.xml The class…
Debugging G/Technology 10.2 with Visual Studio
In an earlier post Stephan mentions that it was not possible to debug G/Technology 10.2 in “edit and continue” mode. You could only attach Visual Studio to the G3E.exe…
Debugging Netviewer serverside pages
If you need to build server side pages in Netviewer, changes are likely that you want to debug them. First thing to do is to change the…

Debugging Oracle PL/SQL from Visual Studio
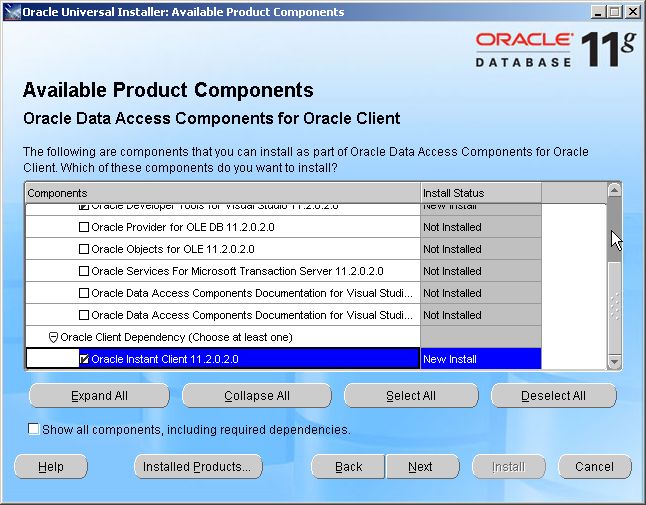
I use TOAD for my day-to-day Oracle development, but I find it’s debugging experience very poor compared to Visual Studio. Using ODP.Net version 11 you can use…